IOS 공부를 하면서 이정도 했으면 이제 작은 어플이라도 만들어야 하는거 아닌가 싶어서 어플을 만들려 준비하고 보니...
역시 할 줄 모르는 부분이 있었습니다 ㅎㅎ
앨범에 있는 사진, 카메라를 이용해 사진을 불러올 수 있는 UIImagePickerController에 대해서 알아보겠습니다!
UIImagePickerController
A view controller that manages the system interfaces for taking pictures, recording movies, and choosing items from the user's media library.
사진 동영상을 찍고 사용자 앨범에 사진을 선택할 때 사용할 시스템 인터페이스를 관리하는 컨트롤러 입니다!
IOS11부터는 사진을 가져올 때 권한이 필요없게 되어 편리하게 이용할 수 있습니다!
하나씩 밖에 못 가져온다는 단점이 있고, WWDC20에서 PHPicker라는게 나와 대체될 예정이지만 사용은 해 보고 가겠습니다!!
let camera = UIImagePickerController()// portrait mode only
camera.sourceType = .camera
camera.allowsEditing = false
camera.cameraDevice = .front
camera.cameraCaptureMode = .photo
camera.cameraFlashMode = .auto
camera.delegate = self
present(camera, animated: true, completion: nil)UIImagePickerController는 많은 옵션이 있는데 하나씩 알아보겠습니다.
.sourceType
카메라, 앨범, 특별한 순간 중 인터페이스 타입을 정할 수 있습니다. (default -> photoLibrary)
.allowsEditing
사진 촬영 후 편집 가능하게 할 건지 정할 수 있습니다. (default -> false)
.cameraDevice
전면, 후면 카메라 선택을 할 수 있습니다. (default -> rear)
cameraCaptureMode
카메라 모드가 사진, 영상 중 하나를 고를 수 있습니다. (default -> Photo)
.cameraFlashMode
플래시 유무를 정할 수 있습니다. (default -> auto)
이렇게 만든 컨트롤러를 present에 넣어 화면을 전환해주면 됩니다!
delegate도 설정을 해 줘야합니다.
두 가지의 delegate가 있는데 UIImagePickerControllerDelegate, UINavigationControllerDelegate 가 있습니다.
UIImagePickerControllerDelegate -> 이미지를 선택하고 카메라 사용했을 때 다양한 동작을 도와줍니다.
UINavigationControllerDelegate -> 앨범 사진을 선택했을 때, 화면 전환을 네비게이션으로 이동합니다.
extension ViewController: UIImagePickerControllerDelegate, UINavigationControllerDelegate {
func imagePickerController(_ picker: UIImagePickerController, didFinishPickingMediaWithInfo info: [UIImagePickerController.InfoKey : Any]) {
if let image = info[.originalImage] as? UIImage {
//선택된 이미지를 불러와서 표시
imageView.image = image
}
picker.dismiss(animated: true, completion: nil)
}
func imagePickerControllerDidCancel(_ picker: UIImagePickerController) {
picker.dismiss(animated: true, completion: nil)
}
}imagePickerController는 이미지를 받았을 때 호출되는 함수입니다.
info 파라미터로 받은 이미지를 불러 올 수 있습니다.
imagePickerControllerDidCancel은 이미지를 선택 중 cancel을 눌렀을 때 호출됩니다.
두 함수 모두 마지막에 dismiss를 호출해서 화면을 이동해 줍니다.
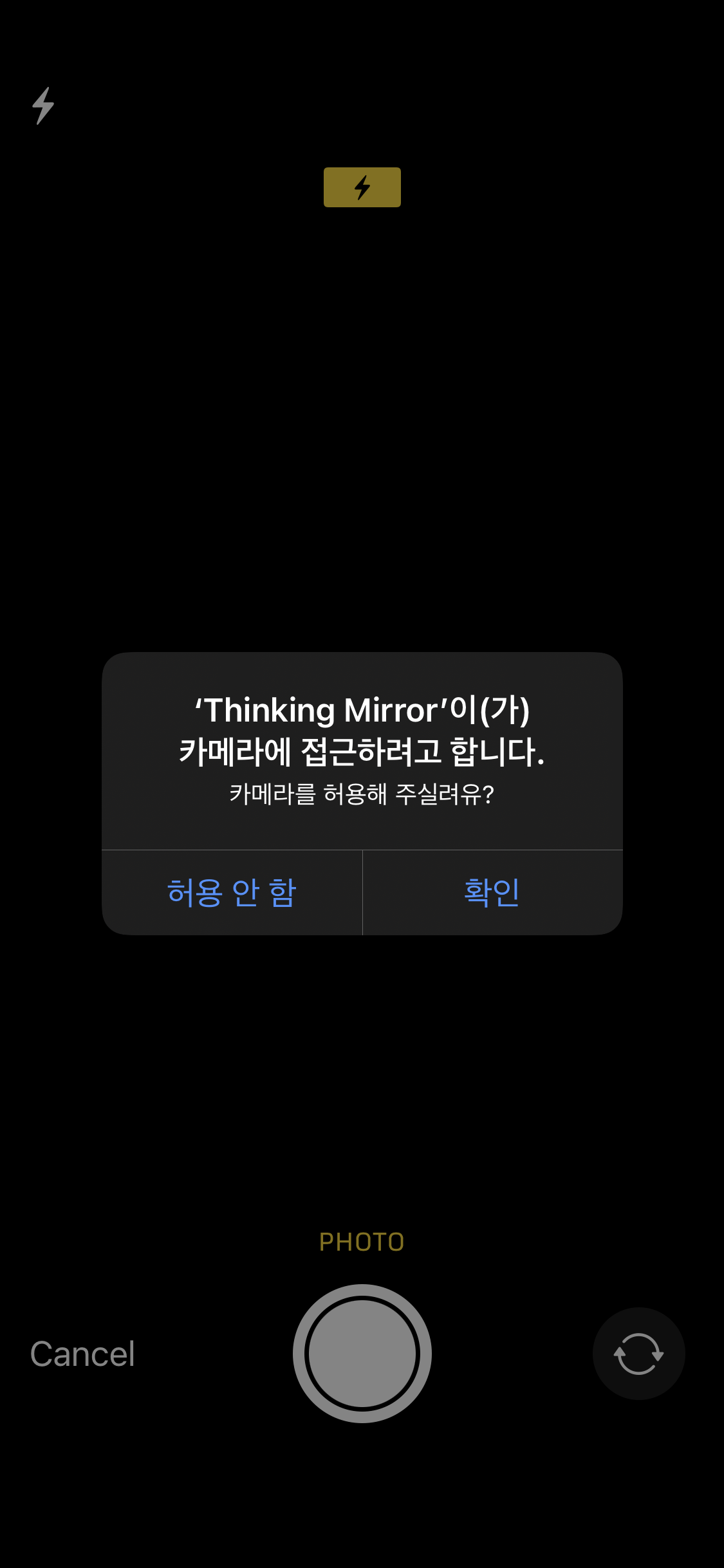
마지막으로 실행만 하면 되는데! 시뮬레이터에선 안돌아갑니다. 카메라는 권한도 필요합니다.

Privacy - Camera Usage Description을 추가 해 줘야합니다.
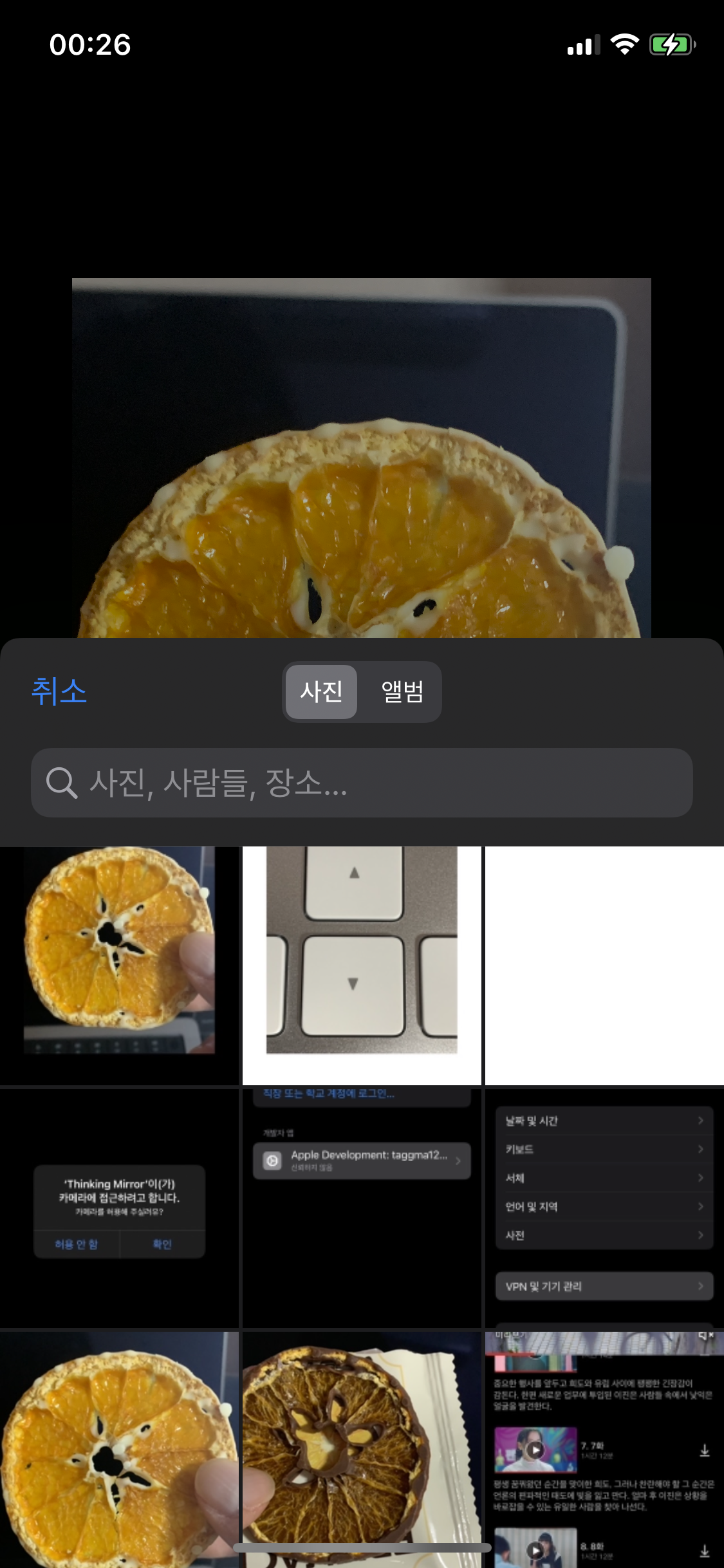
정상적으로 실행이 되는 모습!



다음에는 PHPicker를 사용해 보고 정리하겠습니다!

