처음에 Notification Center를 들었을 땐 상단바에 푸시알림 오는 그건 줄 알고 있었지만,,, 그건 User Notification을 사용하는 것 다음에 공부해서 정리해야겠습니다
NotificationCenter를 차근차근 알아보고 사용까지 해보겠습니다!
Notification Center 알아보기
Apple Developer Documentation
developer.apple.com
애플 공식 문서에 있는 설명으로는
옵저버에 등록되어 있는 정보를 방송(broadcast)할 수 있는 Notificatioin dispatch mechanism(알림 발송 메커니즘)
입니다... 영어가 좀 부족하네요 제가...
조금 풀어서 보자면 Notification Center에 이벤트를 등록해 놓고 이벤트가 발생했을 때 이벤트를 실행하는 것 입니다.
정보가 등록되어 있으면 앱 내 어디서든 이벤트를 받을 수 있는 것 입니다!
Observer Pattern을 사용하여 만든 것이라고 하는데 디자인 패턴도 하루빨리 공부해서 정리 해야겠습니다...
이제 Notification Center의 구성을 알아보겠습니다.

앱의 NotificationCenter를 가져옵니다.
Notification.default로 NotificationCenter를 사용할 수 있습니다.

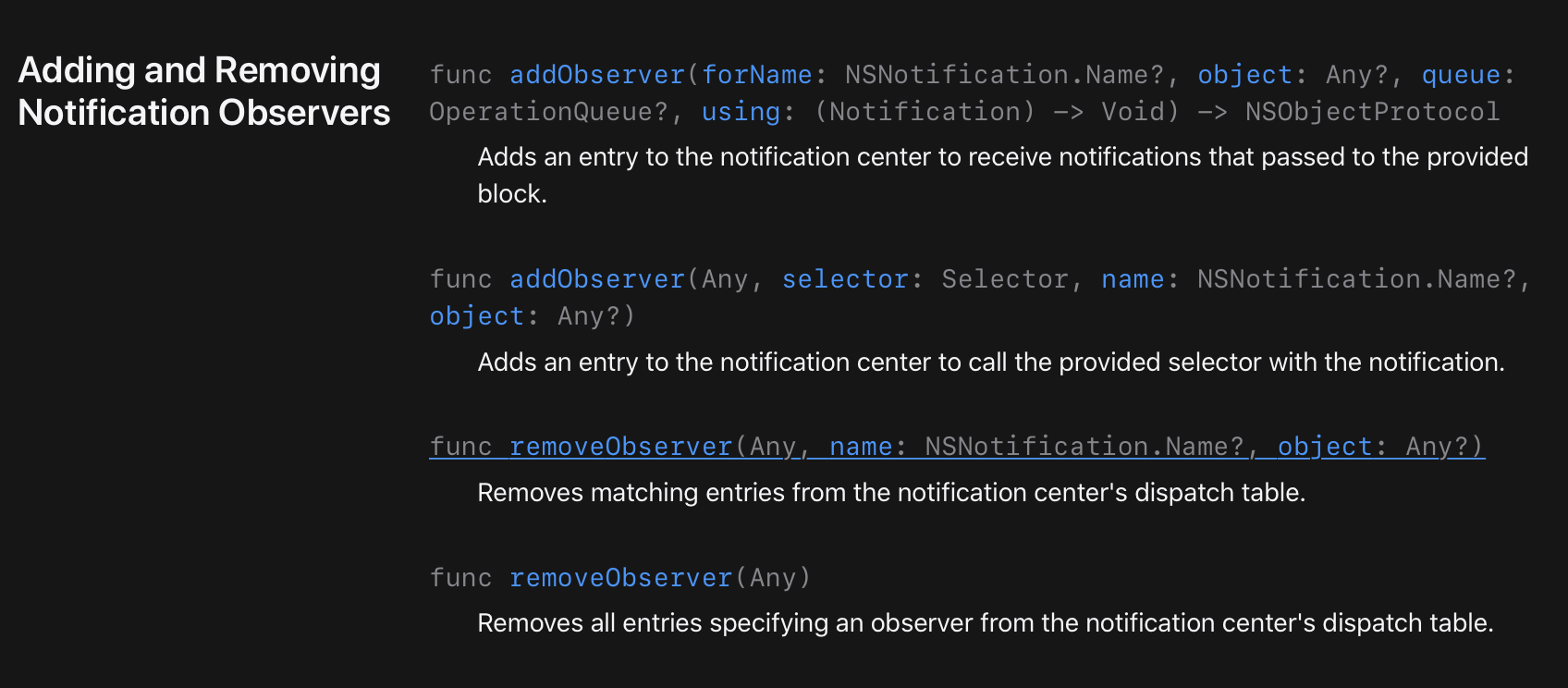
Observer를 등록하고 지우는 메서드입니다.
addObserver를 사용해 이벤트를 등록할 수 있습니다. Name은 Observer를 등록할 때 사용되는 식별자 입니다.
removeObserver는 등록되 있는 Observer를 식별자로 지우거나 전체를 지워줄 수 있습니다.

observer에게 일을 수행해라! 하는 함수입니다.
등록된 Name에 해당하는 observer에 object와 userInfo를 넘겨줄 수 있습니다.
object는 보내려는 객체, userInfo는 Notification과 관련 된 값 또는 객체의 저장소로 생각하면 됩니다.
NotificationCenter는 언제 사용해야할까?
1. 앱 내 연결이 없는 두 개 이상의 컴포넌트들이 상호작용이 필요할 때
2. 상호작용이 반복적으로 그리고 지속적으로 이루어져야 할 때
3. 일대다 또는 다대다 통신을 사용하는 경우
장점
- 많은 줄의 코드가 필요없이 쉽게 구현이 가능하다.
- 다수의 객체들에게 동시에 이벤트의 발생을 알려줄 수 있다.
- Notification과 관련된 정보를 Any? 타입의 object, [AnyHashable : Any]? 타입의 userInfo로 전달할 수 있다.
단점
- key 값으로 Notification의 이름과 userInfo를 서로 맞추기 때문에 컴파일시 구독이 잘 되고 있는지, 올바르게 userInfo의 value를 받아오는지 체크가 불가능 하다
- 추적이 쉽지 않을 수도 있다
- Notification post 이후 정보를 받을 수 없다.
Notification Center 사용
extension Notification.Name {
static let change = Notification.Name("change")
}Notification Name을 사용할 때 직접 이름을 지정해도 되지만 extension에 프로퍼티를 정의 해주는 편이 편리하기 때문에 설정을 해 줍니다.
NotificationCenter.default.addObserver(self,
selector: #selector(notificationConfigure),
name: Notification.Name.change,
object: nil)데이터를 받기 위해 Observer를 등록합니다.
selector는 옵저버가 이벤트를 받았을 때 실행될 함수를 만들어 넣어주면 됩니다! obj-c 형식 함수를 요구하기 때문에 함수를 만들 때 @objc 어노테이션이 필요합니다.
Name은 아까 extension으로 만들어둔 변수를 간단하게 사용합니다.
@objc func notificationConfigure(_ notification: Notification) {
guard let data = notification.object as? String else {return}
guard let index = notification.userInfo?["row"] as? Int else {return}
self.data[index] = data
collectionView.reloadData()
}notification을 인자로 받는 함수를 만들어줍니다.
notification에서 받을 수 있는 정보인 object와 userInfo를 가져와 변환해주고 설정하는 코드를 작성했습니다.
NotificationCenter.default.post(name: Notification.Name.change,
object: "Hello",
userInfo: [
"row": 1
])저번에 만들었던 CollectionView에 값을 변경하는 것을 만들어 보려고 했는데 인덱스 처리하는 게 귀찮아서 값이 잘 변경되는 지만 확인 할 수 있게 작성하였습니다..
이렇게 데이터를 보내 이벤트를 발생 시키면 다음과 같은 화면을 볼 수 있습니다!


셀을 들어가고 나올 때 셀의 내용이 바뀌는 모습을 확인 할 수 있습니다!

