AutoLayout?
Autolayout은 동적으로 뷰 계층 구조에 있는 모든 뷰의 크기와 위치를 계산합니다.
기본적으로 constraints를 설정하여 View의 크기를 계산하여 배치하게 됩니다.


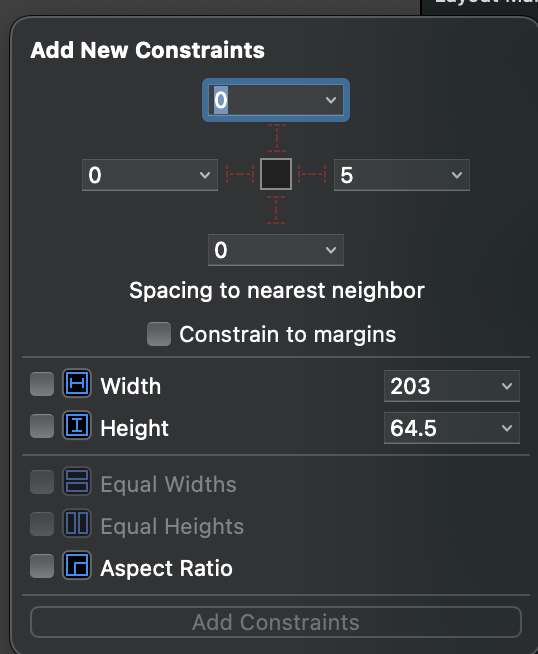
Top, Bottom, Leading, Trailing Constraints를 설정할 수 있습니다.
아래 AspectRatio는 비율로 아이템 너비,높이를 설정할 수 있고,
Equal Widths/Heights는 두 개의 아이템의 너비, 높이를 같게 설정할 수 있습니다.

Constraint를 설정하게되면 Inspector에서 이렇게 확인 할 수 있습니다.
Relation → 기본으로 Equal으로 되어있는데 ≤, ≥ 도 설정할 수 있습니다.
Constant → AddNewConstraint를 할 때 설정하는 상수 값을 얘기합니다.
Priority → 우선순위로 1~1000을 넣을 수 있습니다. 권장하는 사용값은..
1000(필수) 750(높음) 500(중간) 낮음(250) 입니다.
설정하는 값 마다 1 정도 차이를 줘도 우선순위를 조절할 수 있습니다.
EX) 두 개의 아이템 중 priority가 작은 쪽의 크기가 작아집니다.
Multiplier → 곱, 승수라는 뜻이 있는데 사용해보면 비율을 조절할 수있습니다.
아래 연산식을 보면 알 수 있듯, Multiplier를 사용해 두 아이템 간 비율을 조정할 수 있습니다.


Alignment Constraints도 설정하여 Item간 정렬 및 View의 가운데 정렬을 할 수 있습니다.
AutoLayout Guide 를 보면 더 자세히 알수 있습니다!

